This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
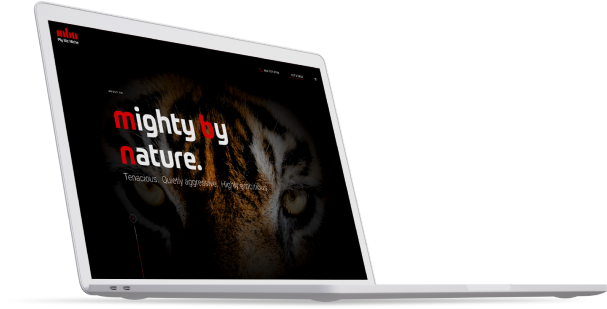
services
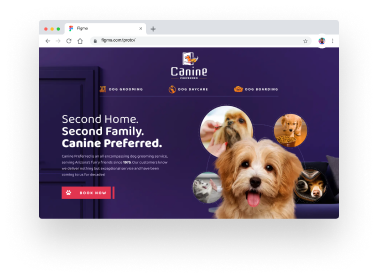
award-winning
website design services.
Websites designed by My Biz Niche are pre-programmed for success.
Our websites turn visitors into customers.







We don’t just build websites. The kid down the street does that.
We create engaging user experiences that absolutely connect you to your clients.








how?
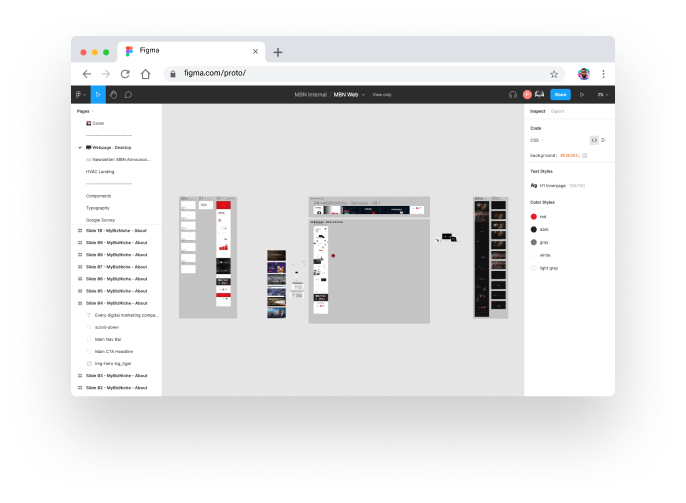
long term vision
We gather, organize, and structure our website for the best user experience and to get the most out of all your advertising efforts.

A vision and strategy aren’t enough. The long-term key to success is execution. Each day, Every day.
-Richard M. Kovacevich

we tell your story in a compelling way
No, not the copy your sister-in-law wrote.
Really good copy.
Professional copy written for sales.
In the modern world of business, it is useless to be a creative, original thinker unless you can also
sell what you create.
–David Ogilvy

superior design to enhance the copy
Again, not designed by an amateur who took a few courses in college. A professional art director with real talent.

we build a powerhouse of a back-end
We incorporate critical programming elements into every website we design. Clean, well thought-out coding is the engine that drives websites. And why My Biz Niche custom codes each website we build.

the
result

Lightning fastload times

Lowbounce rates

HighSEO scores
Perhaps most important, our websites will achieve ROI.
Real Clients.
Real Opinions.
What our clients say about our web design services.

...the new norm for us is to expect greatness out of My Biz Niche, because quite honestly, everything that they have done for us at all fronts, whether it’s web design, marketing materials, videos, graphics, SEO, everything has turned out above and beyond what we expected…
Danny Mikhail Founder & CEO | GetZuza



we do winning work.
mentioned by big names.
At My Biz Niche we look at our clients’ businesses as if they were our own. Then we analyze your specific sales goals and determine what channels are best employed for the quickest ROI.